TCP multiplexing for normal people update
TCP is a connection oriented protocol, meaning that the protocol guarantees the order of information delivery in the same way a telephone connection ensures that the information in transmitted in correct order as compared to UDP where order and delivery are not guaranteed. (similar to sending postcards)
Establishing a connection
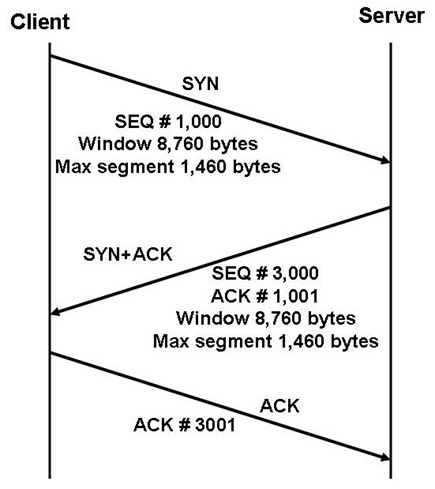
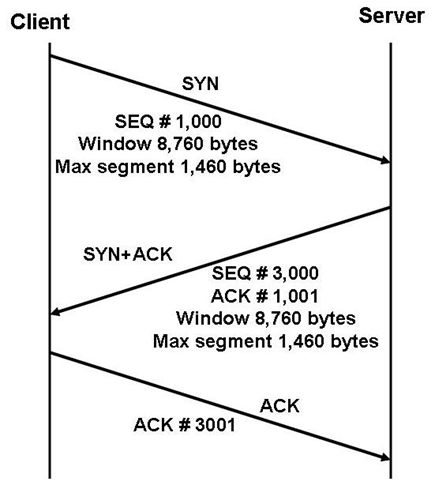
A three way handshake is used to establish a connection as follows

Once a connection is made then information can be transferred
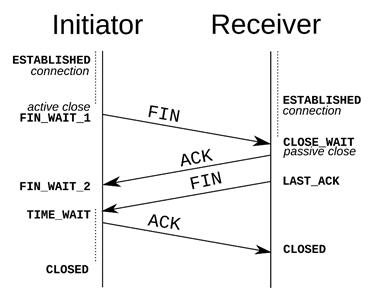
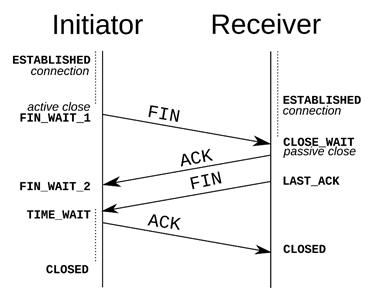
Similarly several packets are required to tear down a connection as follows

As can be seen each connect has an overhead of 7 packets each with associated network latency.
Consider the bad old days of http 1.0. Every resource on a web page required a separate connection so multiple connection setups and tear downs slowed page loading. Also each connection would require memory and an entry in the session table reducing the scalability of the server
One of the major improvements in http 1.1 was to allow persistent connections
A persistent connection is one where the connection is not torn down once the client has received a response from the host. A webpage being served over http 1.1 would use a single connection for all resources both text and images.
Another example of this optimisation is with the SMPP (Short Message Peer to Peer) protocol. This is a protocol running over IP allowing hosts to transmit SMS messages to a telecommunications SMS controller. An example might be a bank which sends SMS messages as a client progresses through a loan application. This protocol uses the concept of “Binds” which are long lived TCP connections. An SMPP client will send an open bind command to the SMS controller and then send SMS messages ad hoc also sending keep alive packets to maintain the connection. Using this strategy a single connection can transmit thousands of sms messages.
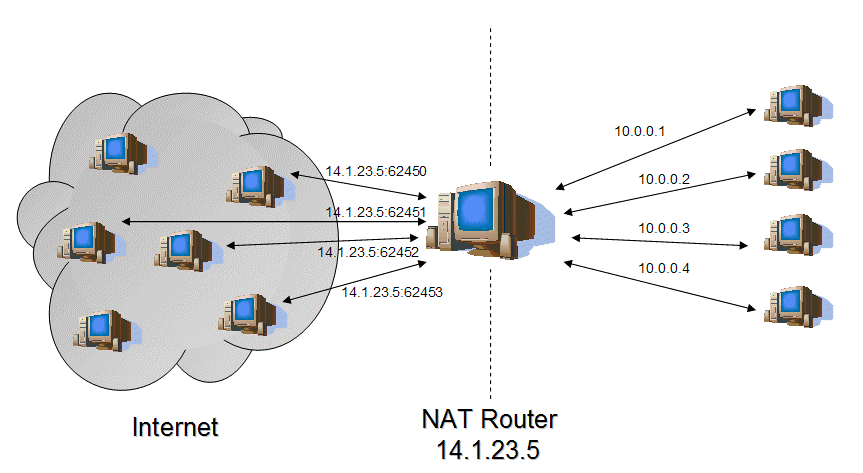
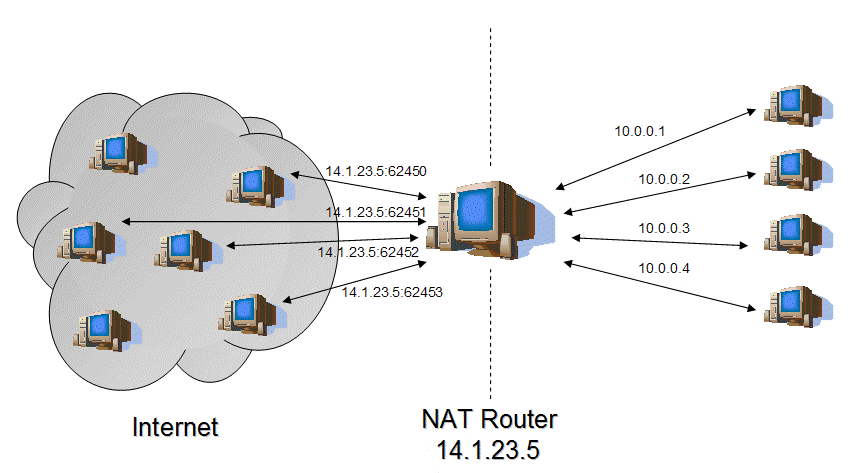
TCP Multiplexing takes this further. In the previous examples each IP source IP would need a separate connection to the server to be able to transfer information. In home networking a single public IP address is used to provide internet access to a host of home devices using network address translation (NAT)

In the above example the NAT router uses a single public IP address 14.1.23.5 to serve 4 internal PCs. This is done by the router maintaining a natp table
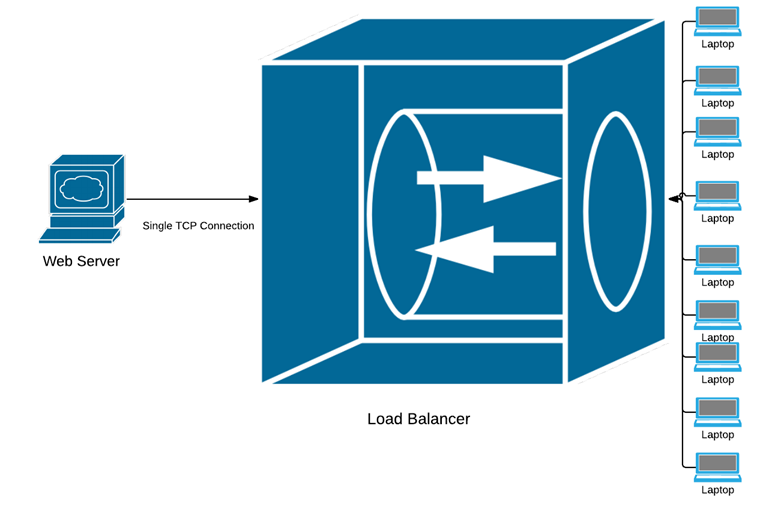
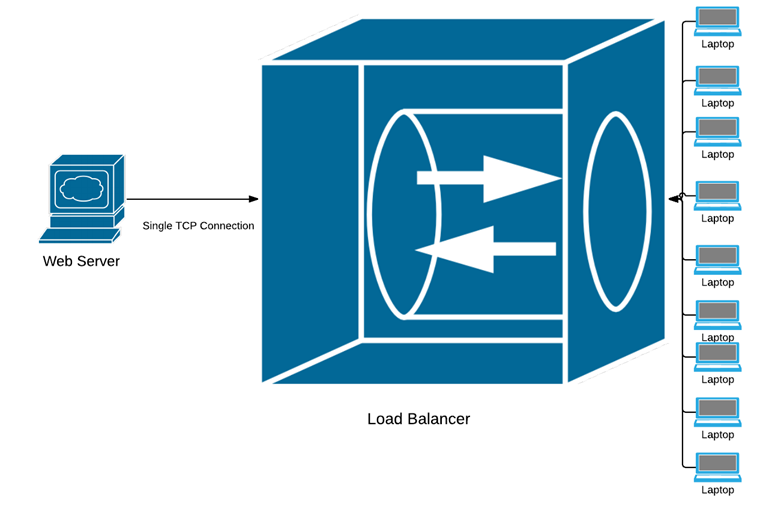
A load balancer can use a similar strategy to allow many clients to share a single TCP connection on a webserver

The load balance will then terminate the connections from the client , translate the source port and IP address and multiplex requests down
a single connection. This frees the webserver of the overhead of continual TCP connection and teardown, allowing a large number of clients to be
serviced by a single server